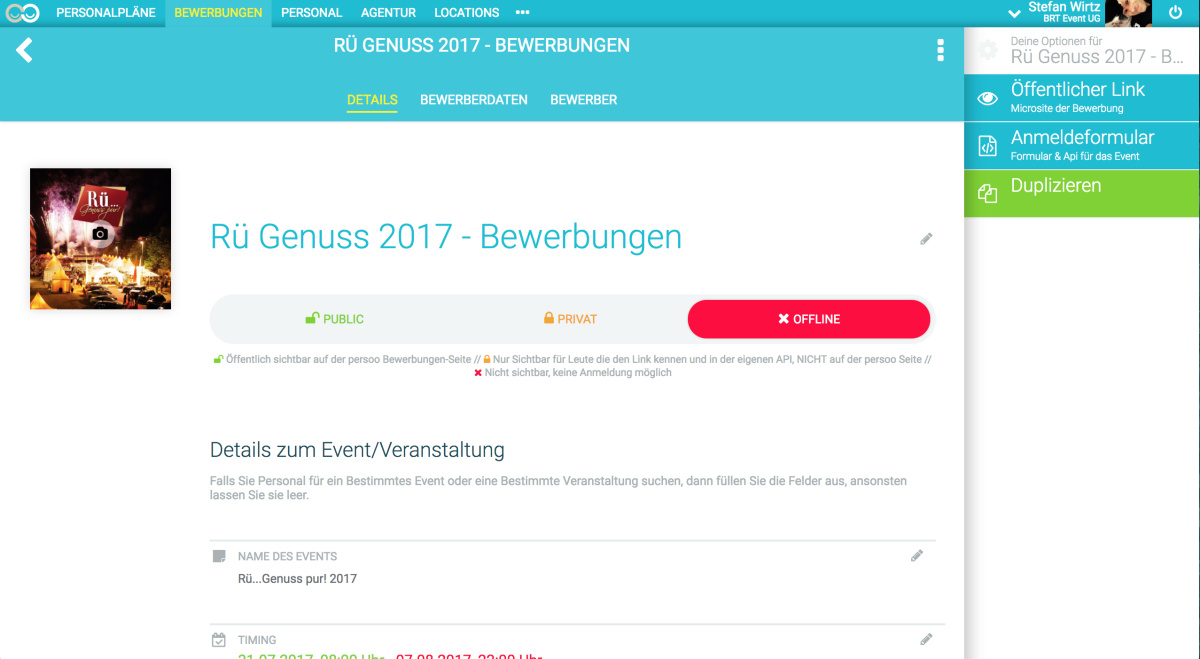
Auf dieser Seite kannst Du folgende Infos pflegen:
- Name
- Foto (für die Microsite)
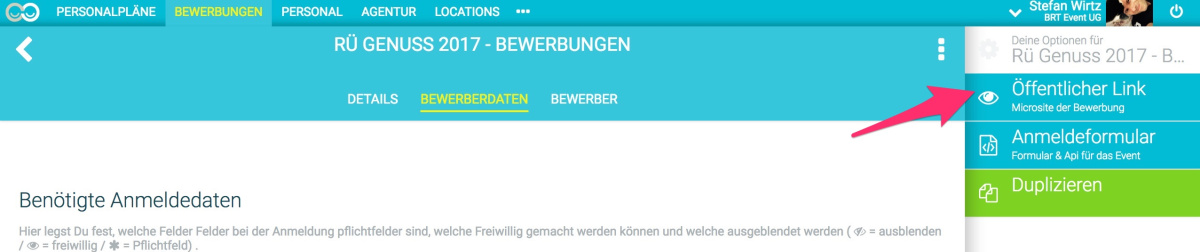
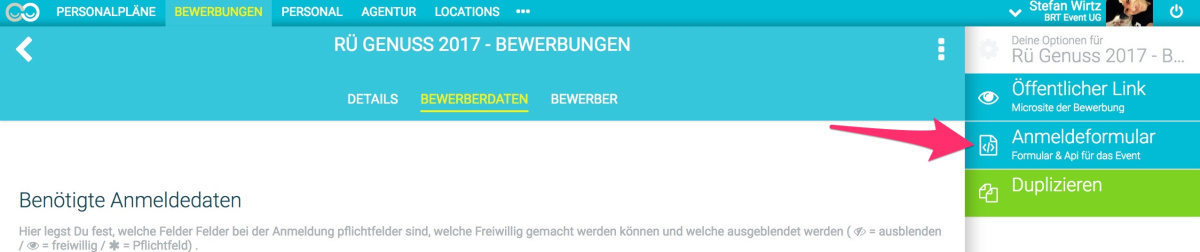
- Sichtbarkeit des Formulars einstellen
Öffentlich sichtbar auf der persoo Bewerbungen-Seite
Nur Sichtbar für Leute die den Link kennen und in der eigenen API, NICHT auf der persoo Seite
Nicht sichtbar, keine Anmeldung möglich - Timing
Wenn ein Bewerbungsbogen für ein bestimmtes Event erstellt werden soll, gibst Du hier den Zeitraum für das Event an. - Name der Location // Adresse
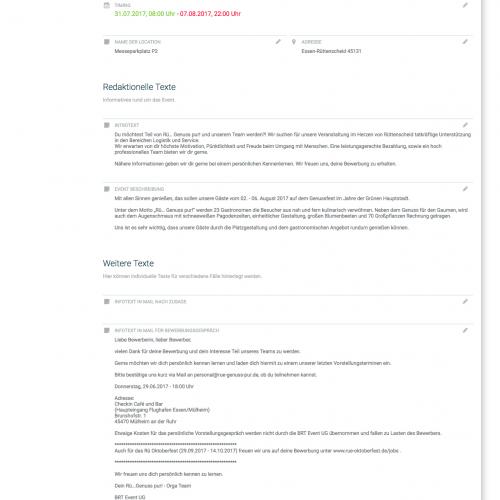
Wenn ein Bewerbungsbogen für ein bestimmtes Event erstellt werden soll, sagst Du hier wo das Event stattfindet. - Introtext
Kurze Einleitung zum Bewerbungsbogen - Beschreibung
Detaillierter Text zum Bewerbungsformular - Infotext nach Mail-Zusage
Hier kannst Du einstellen, welcher Text in der Mail an den Bewerber steht, wenn Du dem Bewerber zusagst - Infotext in Mail nach Einladung zum Bewerbungsgespräch
Wenn Du einen Bewerber zum Bewerbungsgespräch einlädst, steht dieser Text in der von persoo versendeten Mail. - Impressum & Bedingungen
Das Impressum und ggf. Bedingungen die für diese Bewerbung gelten - Social Media Links
Schalte die Social Media Links für die Microsite an oder aus
 Kostenlos anmelden
Kostenlos anmelden